<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
border: 1px solid #9C9898;
}
</style>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇ
///bg//
var x =0;
var y =0;
var width =800;
var height = 600;
context.beginPath();
context.rect(x,y,width,height)
context.fillStyle = '#8D8CCC';
// add linear gradient
var grd = context.createLinearGradient(300, 100, 350, 350);
// dblu
grd.addColorStop(0, "#01233F");
//dbp
grd.addColorStop(0.5, "#06015E");
//purp
grd.addColorStop(0.8, "#9B1E9E");
// pink
grd.addColorStop(1, "#CC2673");
context.fillStyle = grd;
context.fill();
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#8D8CCC'
context.stroke()
///sun///
var centerX =canvas.width / 3;
var centerY = canvas.height / 1.3;
var radius = 260;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#E2C76C";
var grd=context.createRadialGradient(centerX, centerY, 10, centerX, centerY, 200);
grd.addColorStop(0, "rgb(242, 219, 116)");
grd.addColorStop(0.6, "rgb(234, 231, 129)")
grd.addColorStop(1, "#FFF6AD");
context.fillStyle = grd;
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#FFF6AD";
context.stroke();
//cloud//
var centerX = canvas.width / 1.4;
var centerY = canvas.height / 2.8;
var radius = 40;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#FFD1FF";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#FFD1FF";
context.stroke();
//cloud1//
var centerX = canvas.width / 1.34;
var centerY = canvas.height / 2.9;
var radius = 50;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#FFD1FF";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#FFD1FF";
context.stroke();
//cloud2//
var centerX = canvas.width / 1.24;
var centerY = canvas.height / 2.8;
var radius = 40;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#FFD1FF";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#FFD1FF";
context.stroke();
///treee///
//leaf//
var centerX = canvas.width / 2.7;
var centerY = canvas.height / 2.8;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//l2
var centerX = canvas.width / 3;
var centerY = canvas.height / 3.7;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//l3
var centerX = canvas.width / 3.6;
var centerY = canvas.height / 3.7;
var radius = 65;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//l4
var centerX = canvas.width / 3;
var centerY = canvas.height / 2.5;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#719184";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#719184";
context.stroke();
//trunk//
context.beginPath();
context.moveTo(220, 200);
context.lineTo(220, 600);
context.lineWidth = 60
context.strokeStyle = '#7C616C'
context.stroke();
//branch//
context.beginPath();
context.moveTo(300, 200);
context.lineTo(220, 600);
context.lineWidth = 20
context.strokeStyle = '#7C616C'
context.stroke();
//brach2//
context.beginPath();
context.moveTo(100, 200);
context.lineTo(200, 400);
context.lineWidth = 20
context.strokeStyle = '#7C616C'
context.stroke();
//front leaf
var centerX = canvas.width / 3.2;
var centerY = canvas.height / 2.8;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//f 2
var centerX = canvas.width / 3.8;
var centerY = canvas.height / 2.8;
var radius = 90;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//f 3//
var centerX = canvas.width / 5;
var centerY = canvas.height / 2.8;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//f 4//
var centerX = canvas.width / 5.5;
var centerY = canvas.height / 2.2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//f5//
var centerX = canvas.width / 5.5;
var centerY = canvas.height / 2.6;
var radius = 90;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
//f6//
var centerX = canvas.width / 5.5;
var centerY = canvas.height / 2.5;
var radius = 80;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#83A887";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#83A887";
context.stroke();
///grass///
var x =0;
var y =500;
var width =800;
var height = 250;
context.beginPath();
context.rect(x,y,width,height)
context.fillStyle = '#34995A';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#34995A'
context.stroke()
//arms//
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.33;
var radius = 100;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#F7E7CD";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#F7E7CD";
context.stroke();
//bodtop//
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.45;
var radius = 70;
var startangle = 0;
var endangle = 1 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "black";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//bodbottom//
context.beginPath();
context.rect(330, 400, 140, 100);
context.fillStyle = '#522B66';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#522B66';
context.stroke()
//pants//
context.beginPath();
context.rect(330, 470, 140, 100);
context.fillStyle = '#929196';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#929196';
context.stroke()
//shirtbottom//
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.3;
var radius = 70;
var startangle = Math.PI;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#522B66";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//belt//
context.beginPath();
context.beginPath();
context.moveTo(327, 458);
context.lineTo(473, 458);
context.lineWidth = 6;
context.stroke();
//feet//
context.beginPath();
context.rect(330, 540, 140, 100);
context.fillStyle = '#211A26';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#black';
context.stroke()
//leggy
context.beginPath();
context.beginPath();
context.moveTo(400, 530);
context.lineTo(400, 570);
context.lineWidth = 6;
context.stroke();
//hair//
var centerX = canvas.width / 2.14;
var centerY = canvas.height / 3;
var radius = 50;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#59493D";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//head//
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 90;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#F7E7CD";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#F7E7CD";
context.stroke();
//mouth inside//
context.beginPath();
context.beginPath();
context.moveTo(383, 345);
context.lineTo(417, 345);
context.lineWidth = 15;
context.strokeStyle= "#963C4F";
context.stroke();
//teeth//
context.beginPath();
context.beginPath();
context.moveTo(386, 338);
context.lineTo(414, 338);
context.lineWidth = 7;
context.strokeStyle= "white";
context.stroke();
//mouth//
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.7;
var radius = 20;
var startangle = 0;
var endangle = 1 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//eyes//
//left//
var centerX = canvas.width / 2.23;
var centerY = canvas.height / 2.1;
var radius = 25;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//right//
var centerX = canvas.width / 1.76;
var centerY = canvas.height / 2.1;
var radius = 25;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "white";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//pupil left
var centerX = canvas.width / 2.26;
var centerY = canvas.height / 2.1;
var radius = 10;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#C1A43C";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "#black";
context.stroke();
//pupil right
var centerX = canvas.width / 1.77;
var centerY = canvas.height / 2.1;
var radius = 10;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = "#C1A43C";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "#black";
context.stroke();
//eyelid close//
//right//
var centerX = canvas.width / 1.76;
var centerY = canvas.height / 2.14;
var radius = 26;
var startangle = 0;
var endangle = 1 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#F7E7CD";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//bangs//
var centerX = canvas.width / 2;
var centerY = canvas.height / 2.17;
var radius = 90;
var startangle = 0;
var endangle = 1 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = "#59493D";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//left//
//eyelash//
context.beginPath();
context.beginPath();
context.moveTo(308, 277);
context.lineTo(492, 277);
context.lineWidth = 7;
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>



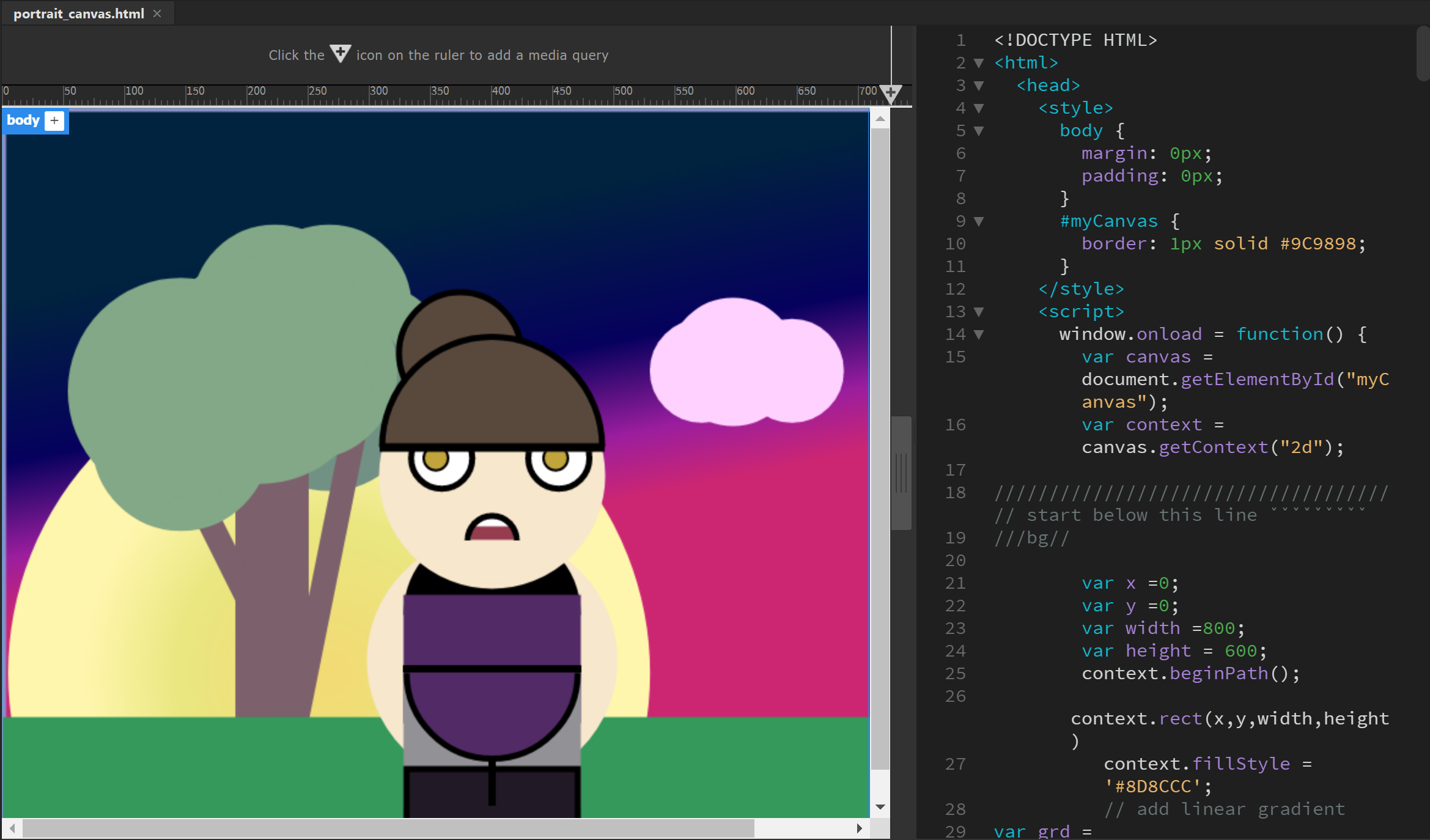
Your use of the gradient gave the whole background demension. I truley love the quickyness of the tree in the background.
ReplyDeleteI love the color palette, although without a stroke its hard to see your arm because of the BG.
ReplyDelete